
2022.1月-2022.2月
UI 設計、原型製作
Figma、Photoshop
CPBL 目前沒有一個專屬的 APP,只能透過電腦版的網站來查詢新聞及資料,由於行動裝置使用率越來越高,而 CPBL 的網站在行動裝置上的閱讀體驗並不好,相比之下,像 MLB、NFL 等國外運動聯盟都擁有自己的 APP,提供更好的使用體驗。
作為一名熱愛棒球的粉絲,我希望設計一款提供即時比數、詳細數據和賽事新聞的 APP。這款 APP 可以在一個平台上提供聯盟五支球隊的相關消息,除了方便職棒老手查詢,也能幫助新手更快地了解棒球和 CPBL。
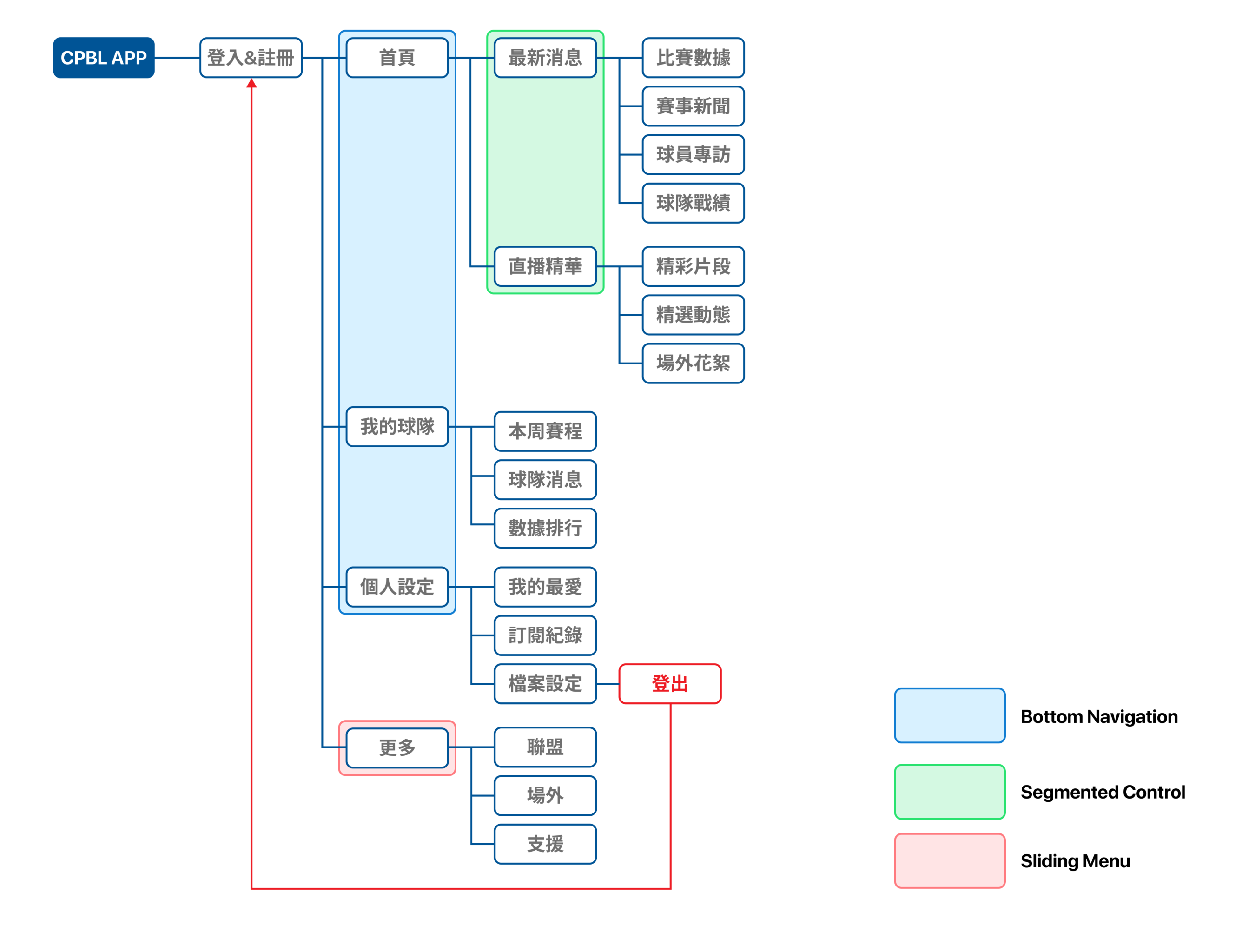
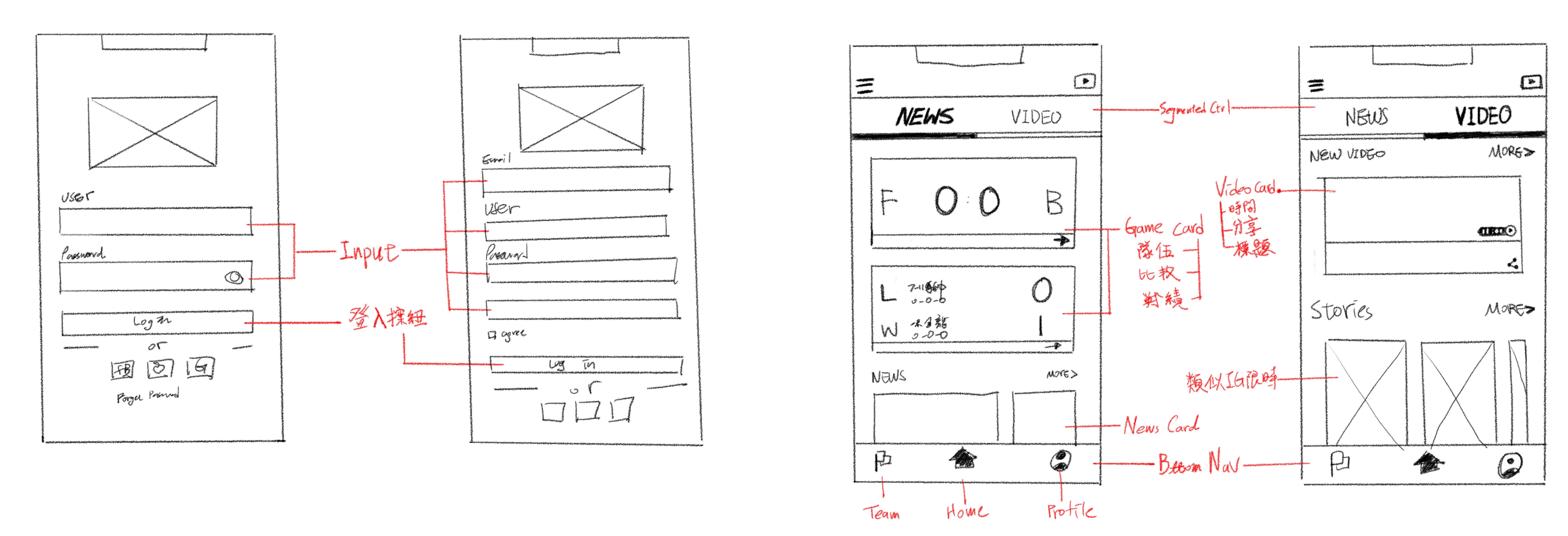
先將最基礎的產品架構規劃出來,之後透過繪製 Wireframe 讓產品初步樣式呈現出來,我希望產品能帶給使用者簡潔、整齊、搜尋容易的感覺。


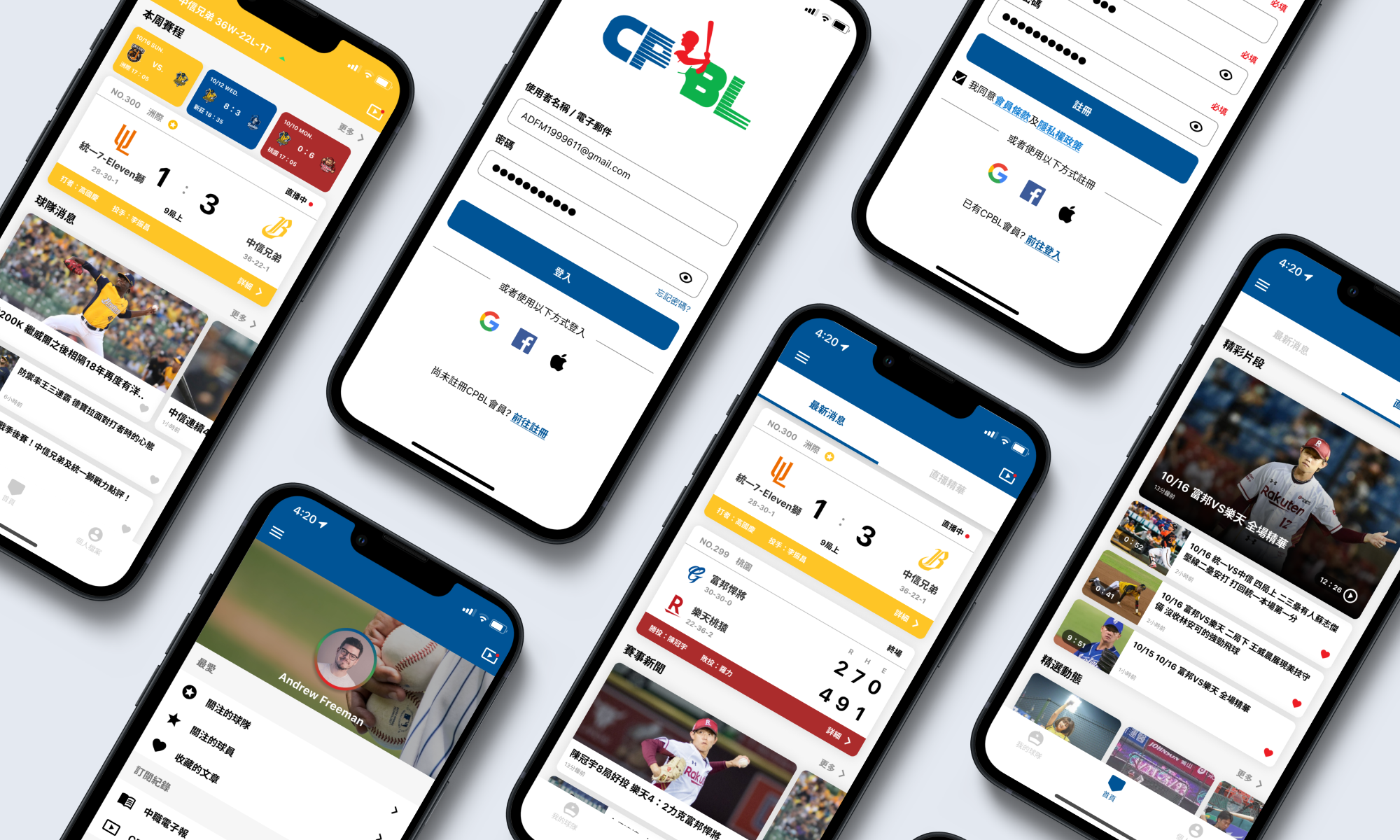
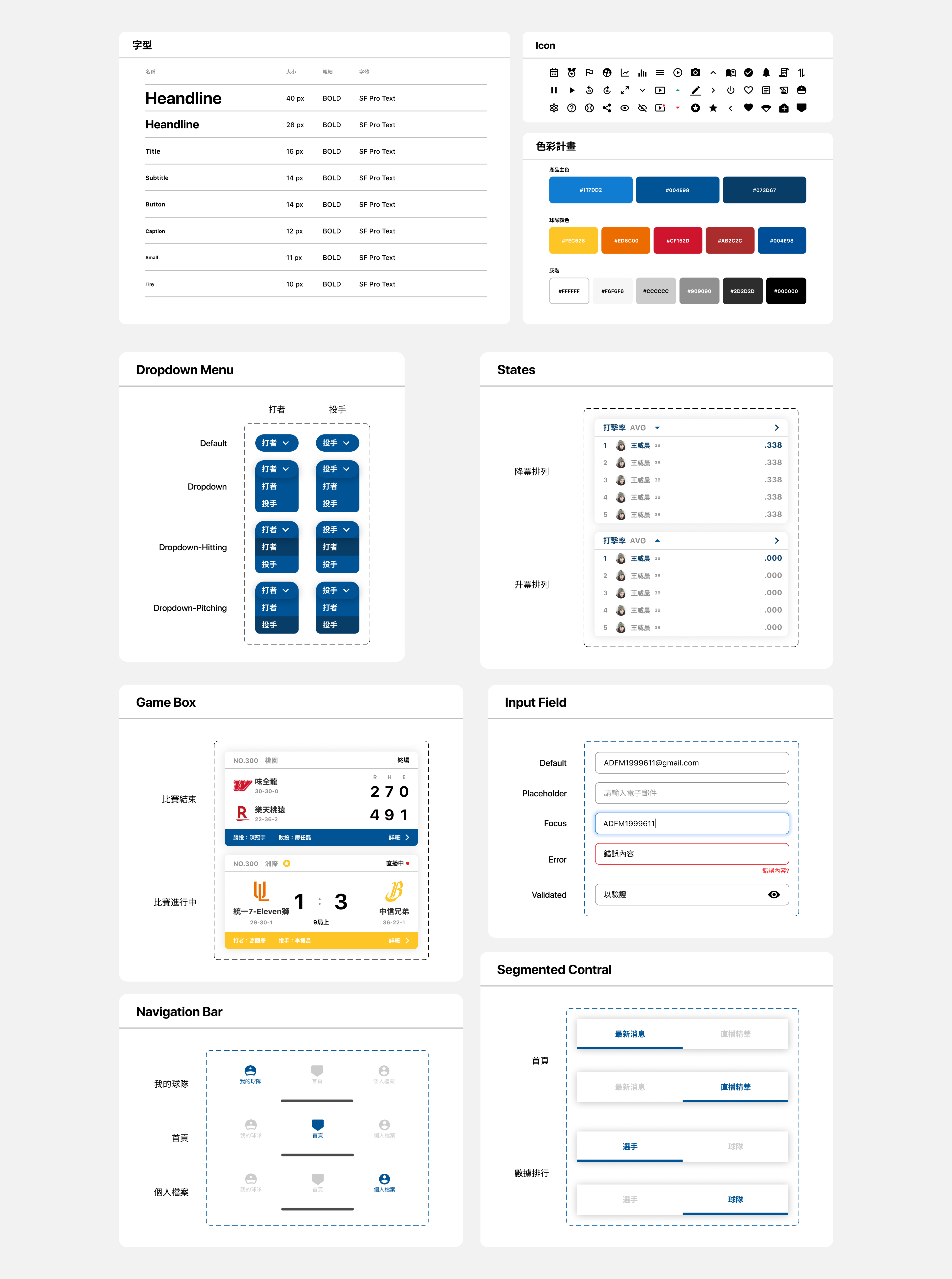
採用在國際賽中,中華隊最常使用的深藍色作為主色,帶給球迷穩重且孰悉的感覺。

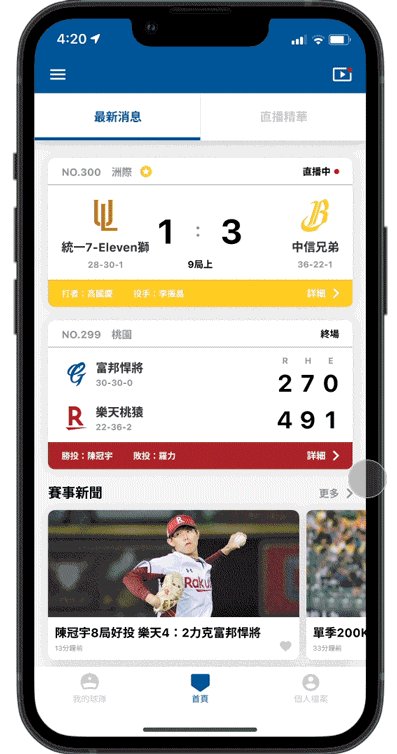
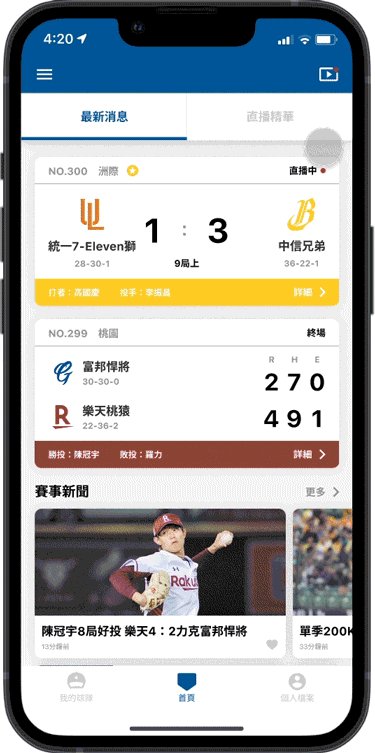
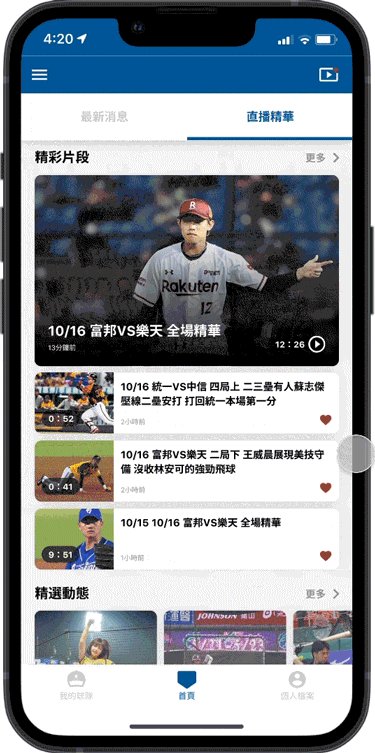
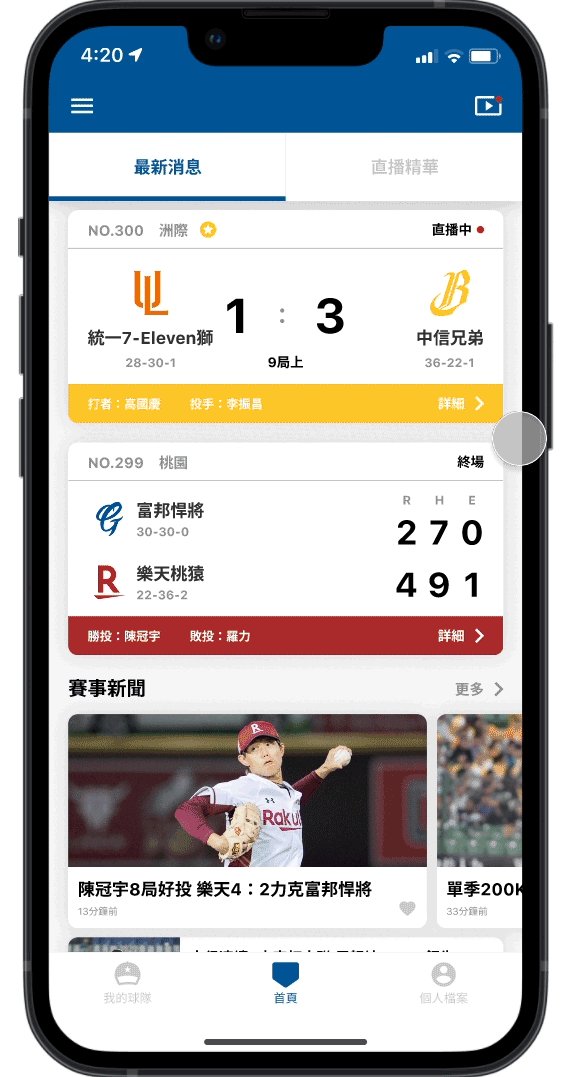
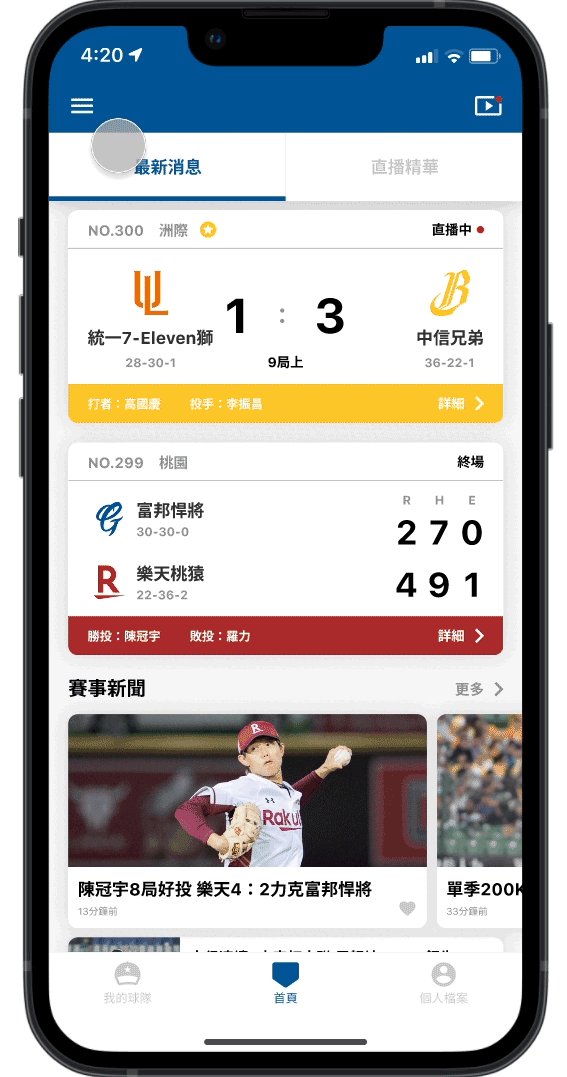
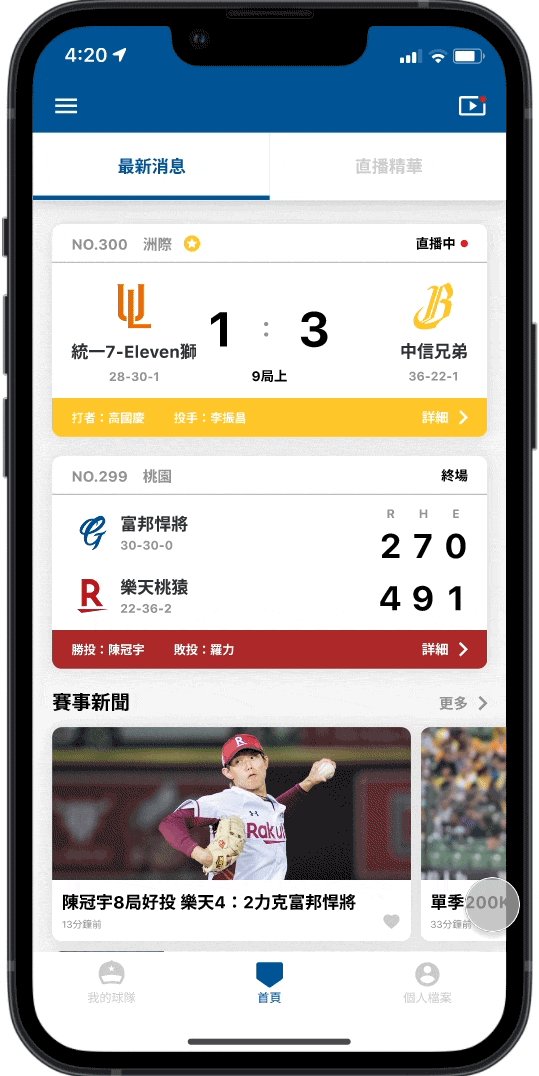
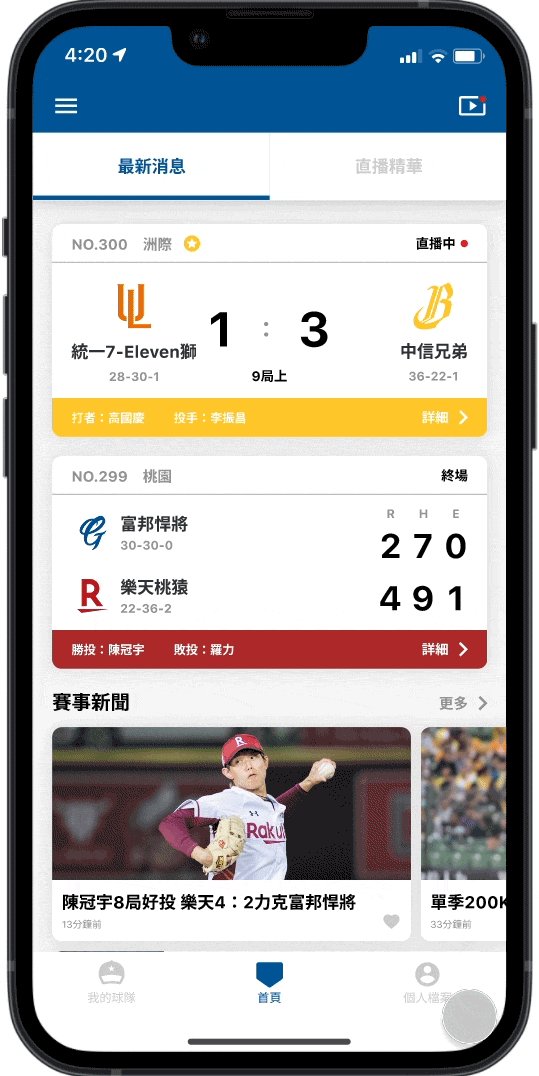
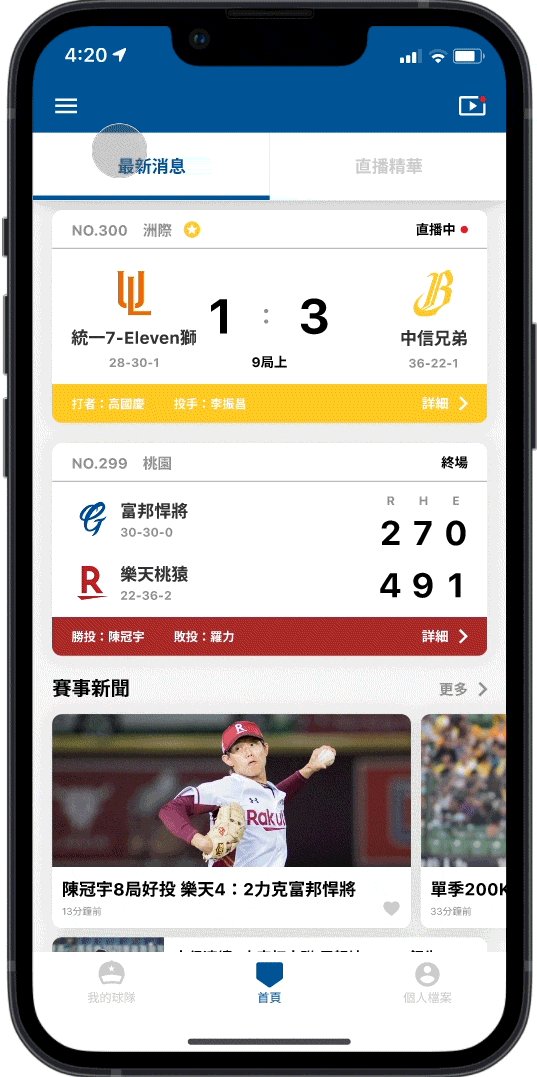
Game Box 是能讓球迷一目了然目前比賽的所有狀態,所以我將它規畫在首頁,讓使用者打開產品的時第一時間就可以看到支持球隊目前的比數。
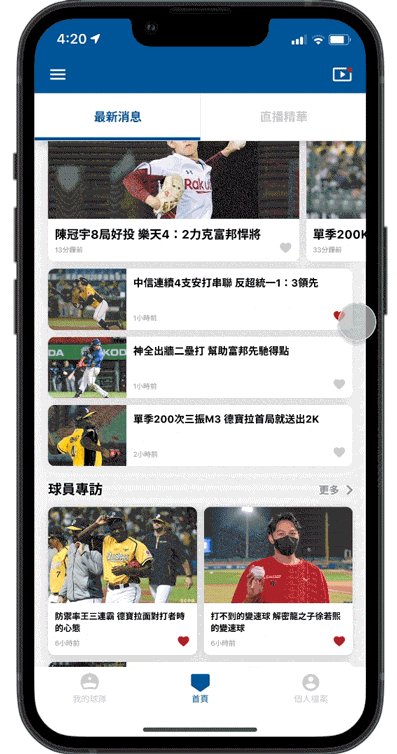
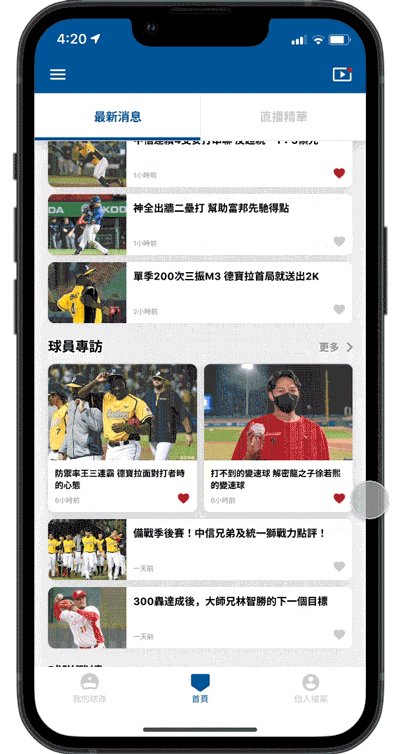
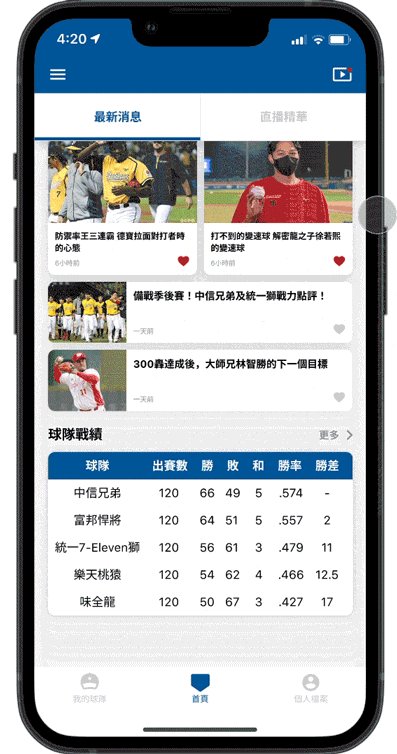
為了讓使用者能快速了解內容,必須需在有限的空間內,規劃出詳細且易閱讀的卡片,進而設計出不同的版本。



製作 Prototype 讓產品能簡單地與使用者互動,能快速察覺在設計時沒思考到的地方或是操作上不合理的部分,確認專案是否有達成所設目標。



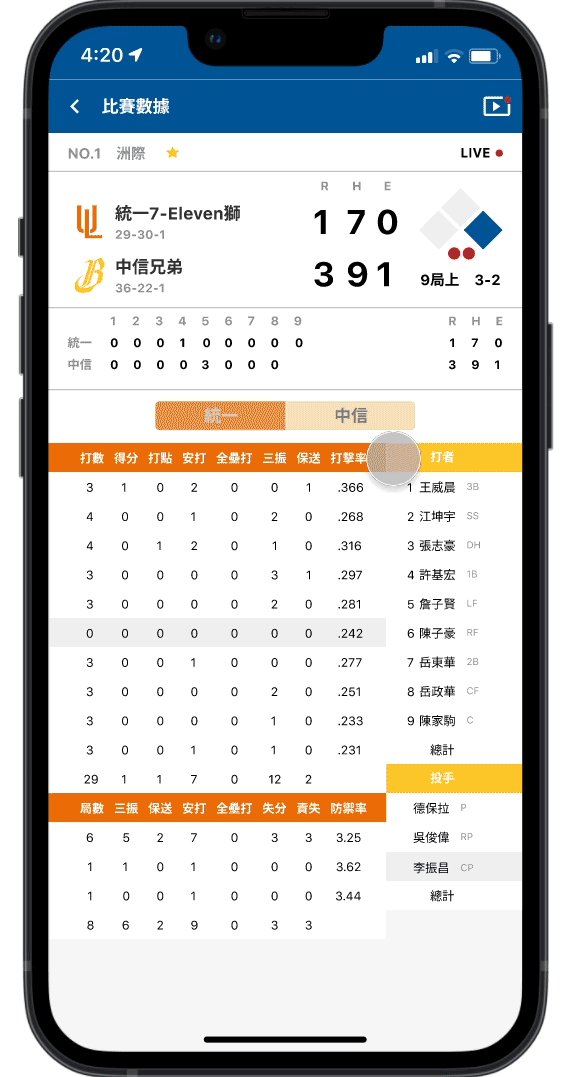
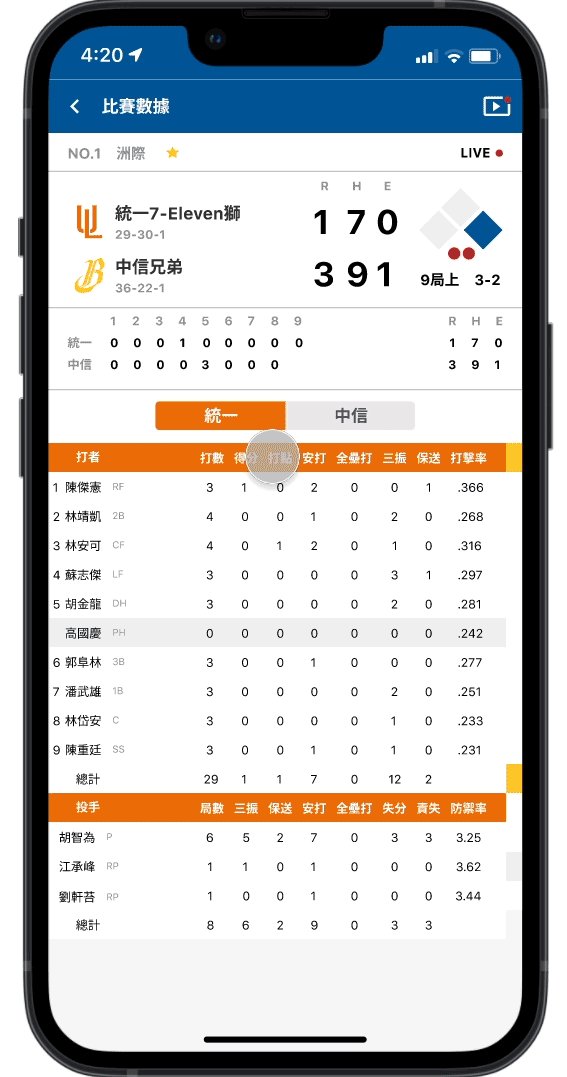
分別用主客兩隊隊主色系來區分主場與客場,點入詳細按鈕後,下方是該場比賽的打順及球員成績,灰底的部分是現在場上的打者與投手。
主色系由 CPBL 的藍色改成支持球隊的主色,上方排列出該週球隊的所有賽程,下方球隊數據是該隊球員在隊上的數據排行


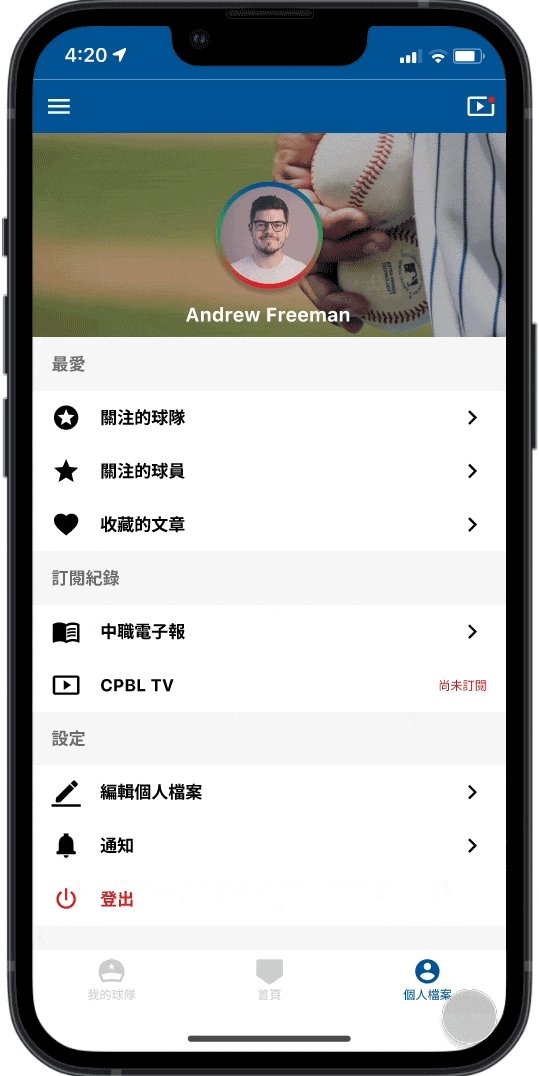
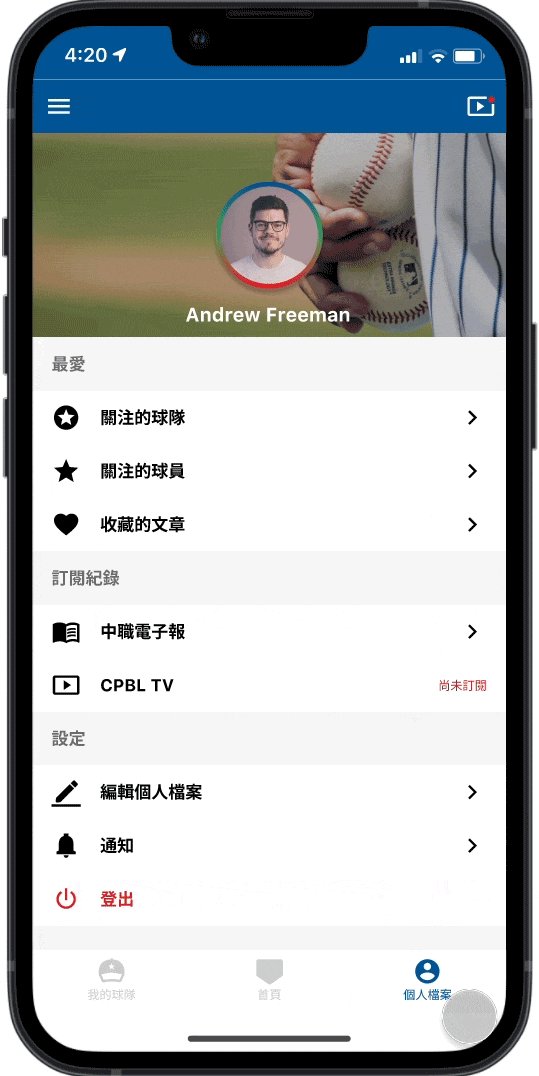
管理使用者的個人資料,使用用者收藏的文章,關注的球員等,都在這邊設定。
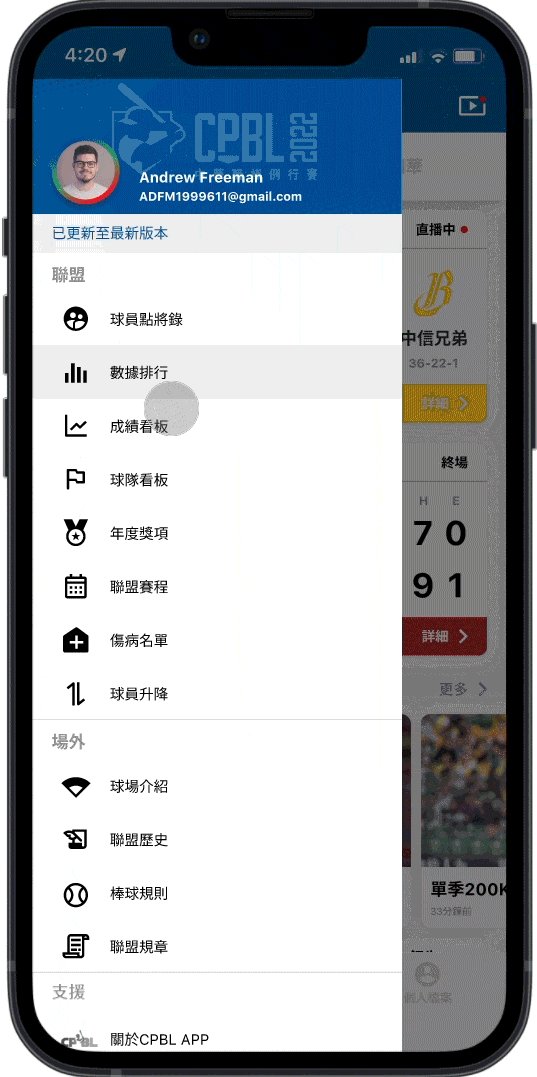
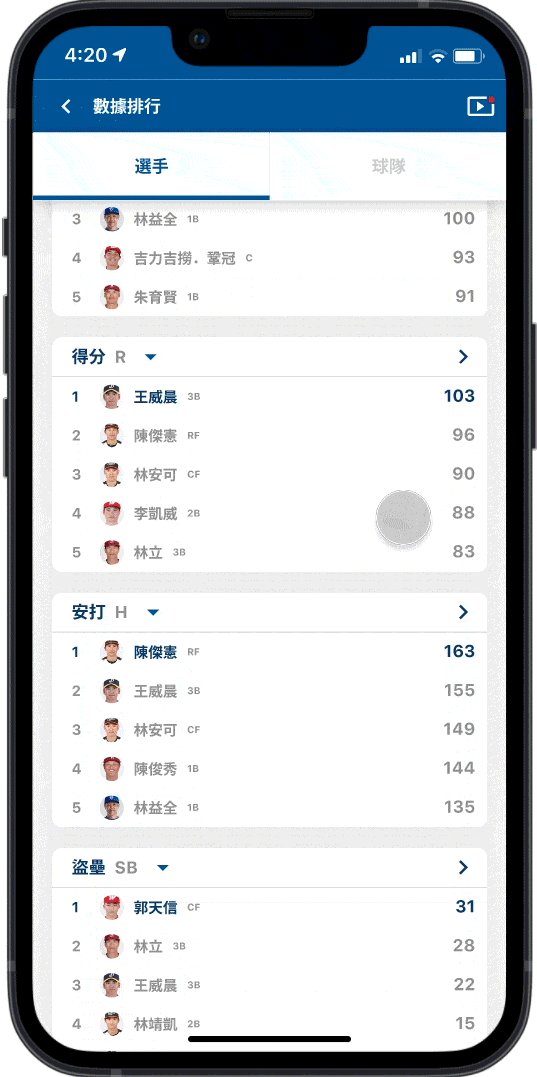
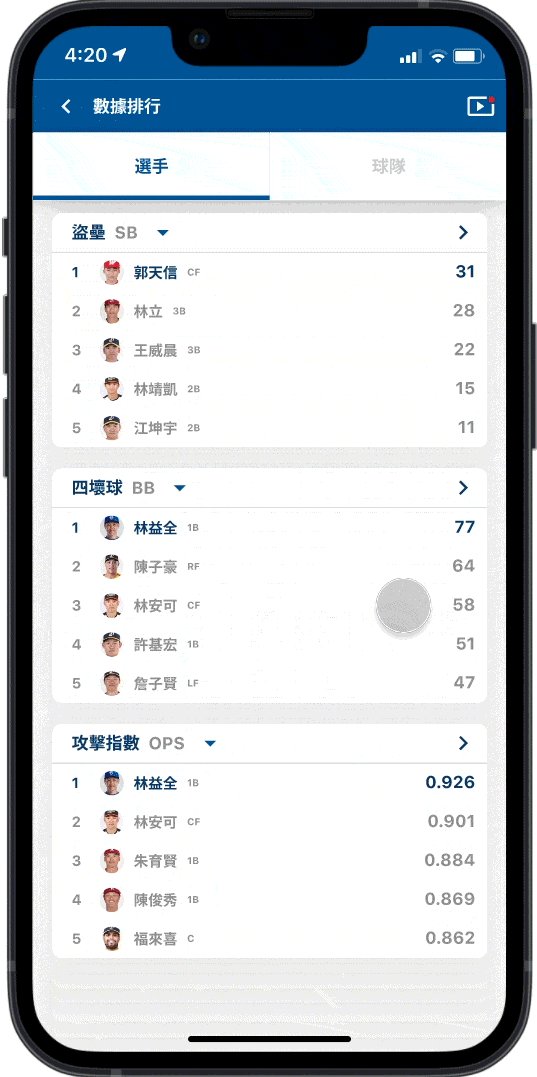
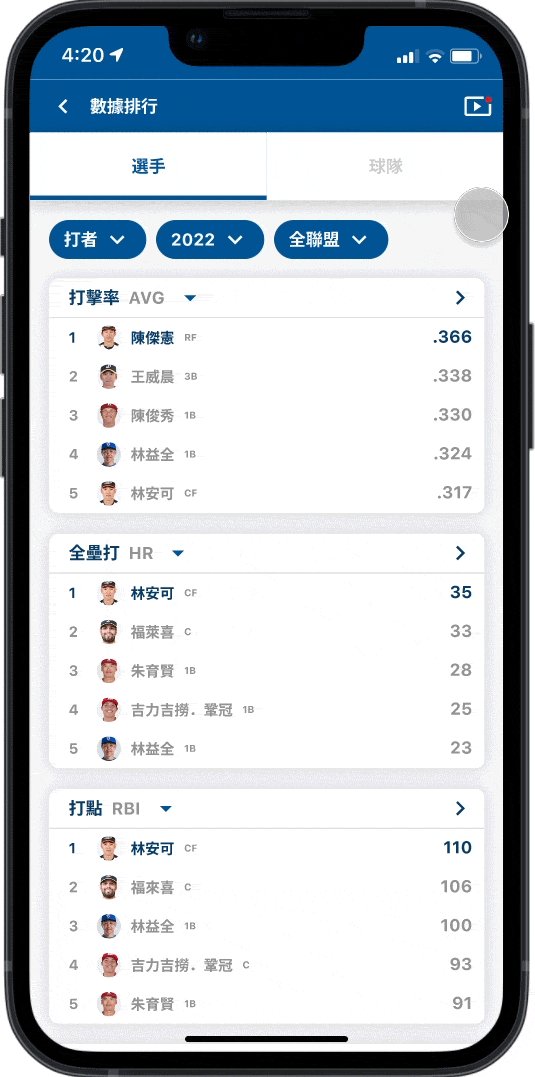
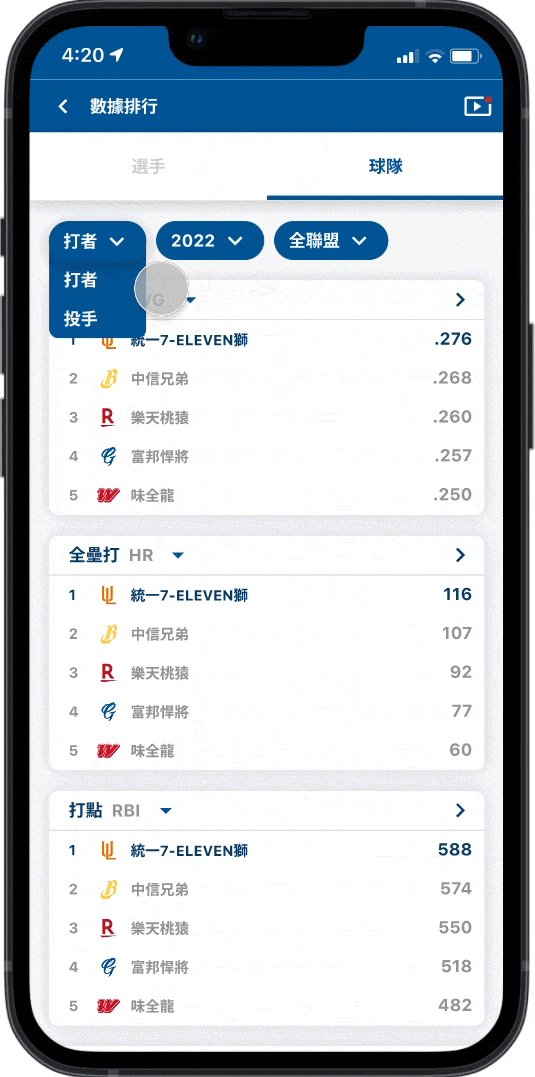
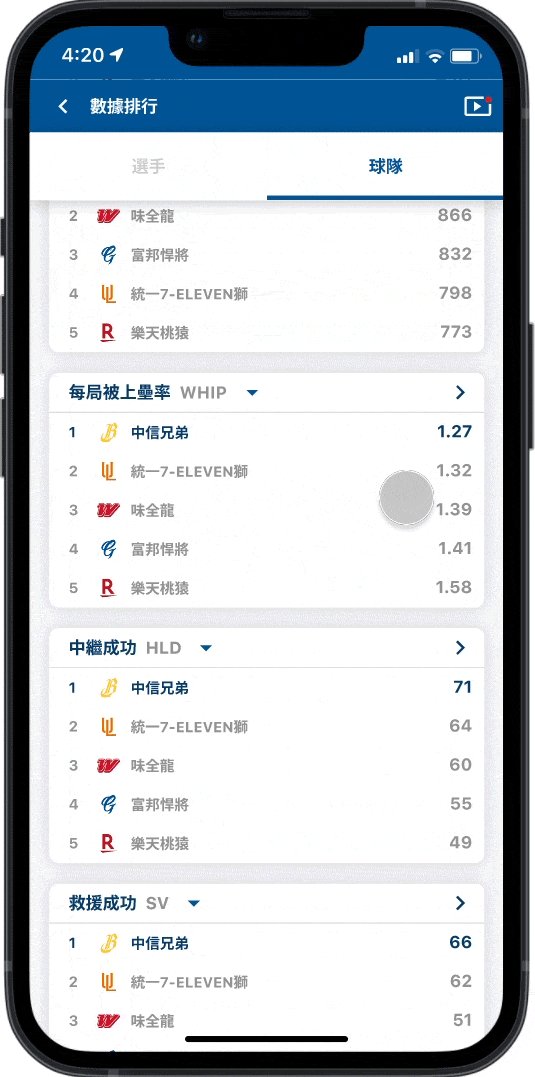
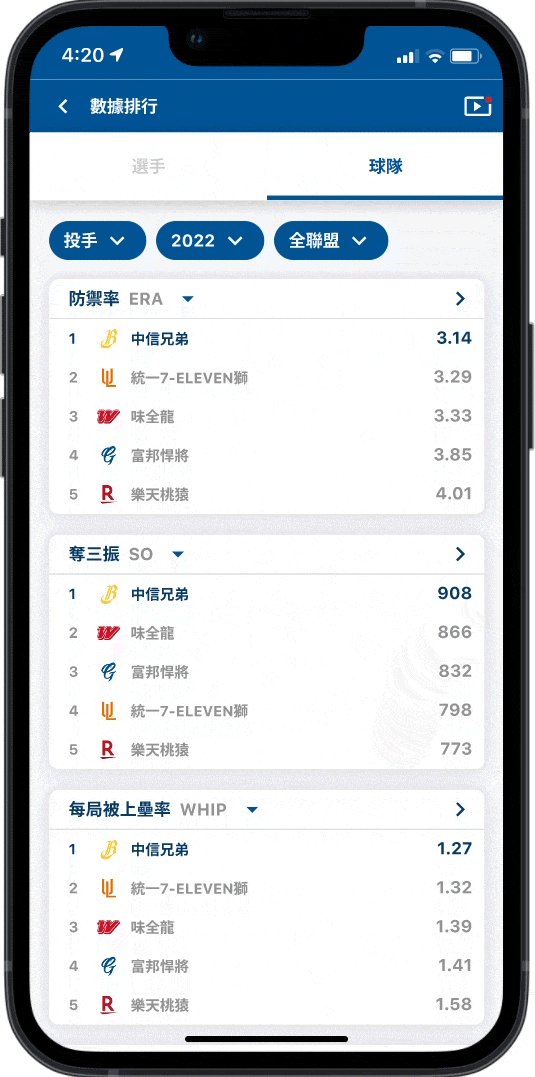
從側選單點進數據排行,列出球員及球隊所有傳統數據,下拉式選單提供球員守位、年份和上下半季供使用者做搜尋。


由上方 Segmented Control可以選擇查看選手和球隊的排行,下方的下拉式選單選取野手或是投手的數據。
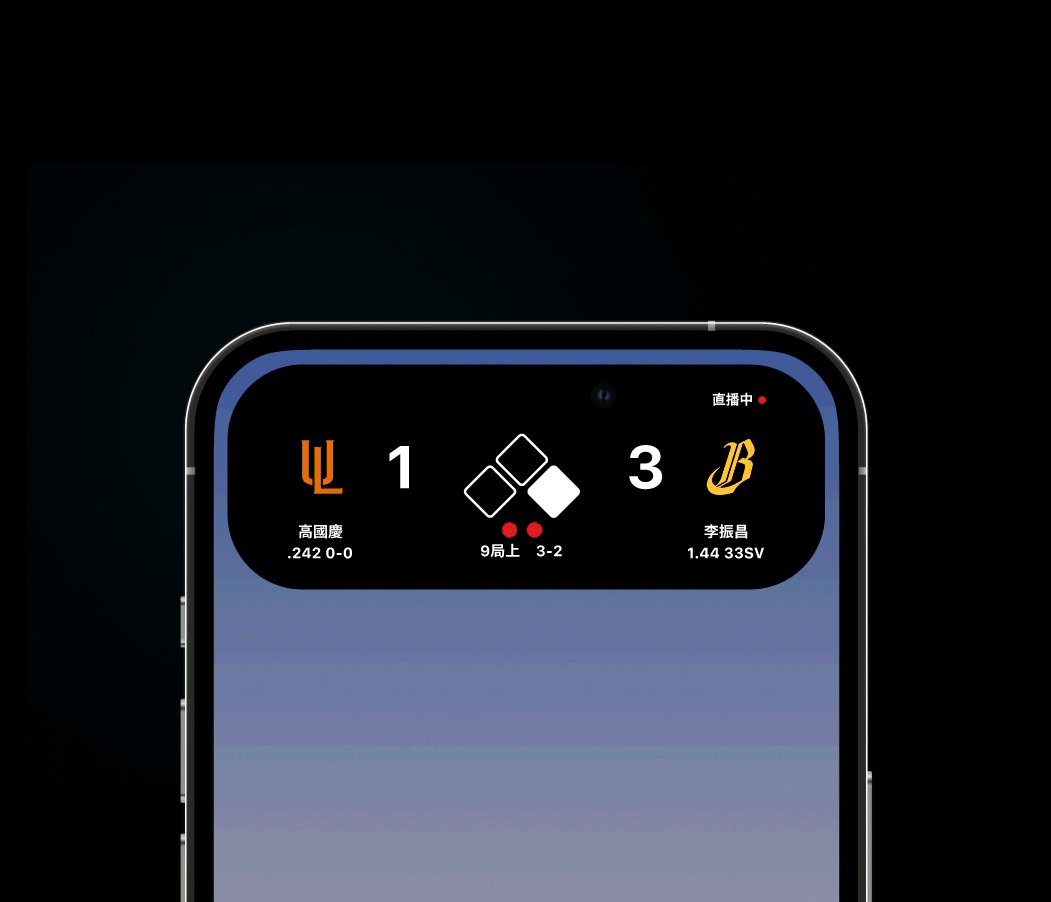
不久前看到蘋果推出動態島這個嶄新的 UI 介面之後,馬上就試做這個原型。


因為本身是資深棒球迷,能快速了解一些頁面的呈現方式 ,但這是要給新手和資深球迷所使用的 APP ,所以單用資深球迷的觀點容易出現盲點。
像 Game Box 的呈現方式就是一個例子,以資深球迷來說,隊伍的方位(左邊和右邊)就能判斷出主客場和上下半局,甚至看到特定選手出場就能大約知道現在是第幾局,但對新手球迷來說若沒有寫出來就很難判別。
一開始的設計稿為了讓畫面看起來簡潔且重點明瞭,所以把我認為不必要的資訊拿掉,但拿給資歷較淺的球迷看時,他們無法直覺的了解當下比賽所發生的情況。也讓我意識到為了畫面的整齊時,進而忽略掉部分使用者的不方便。